Kernel website
Overview
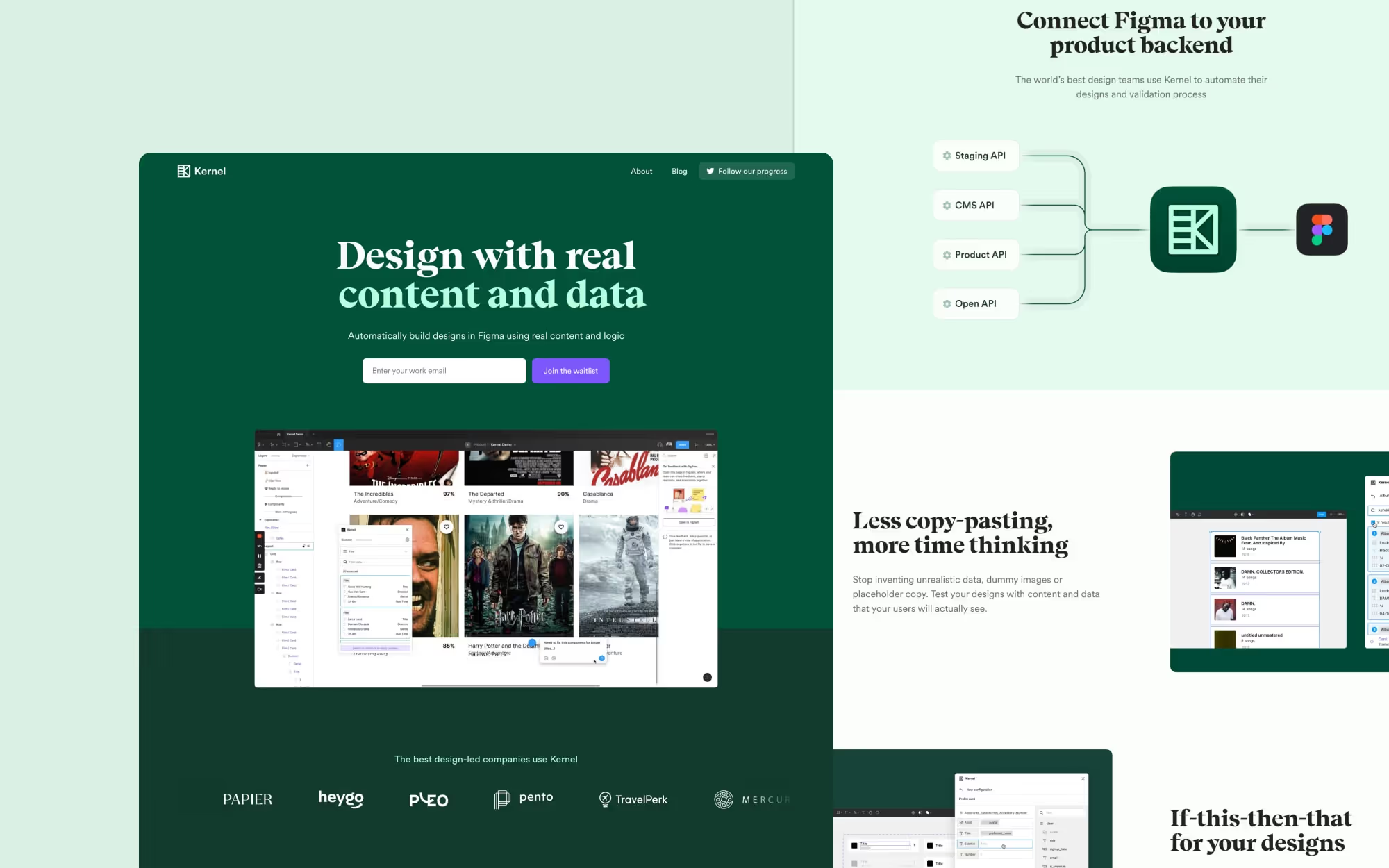
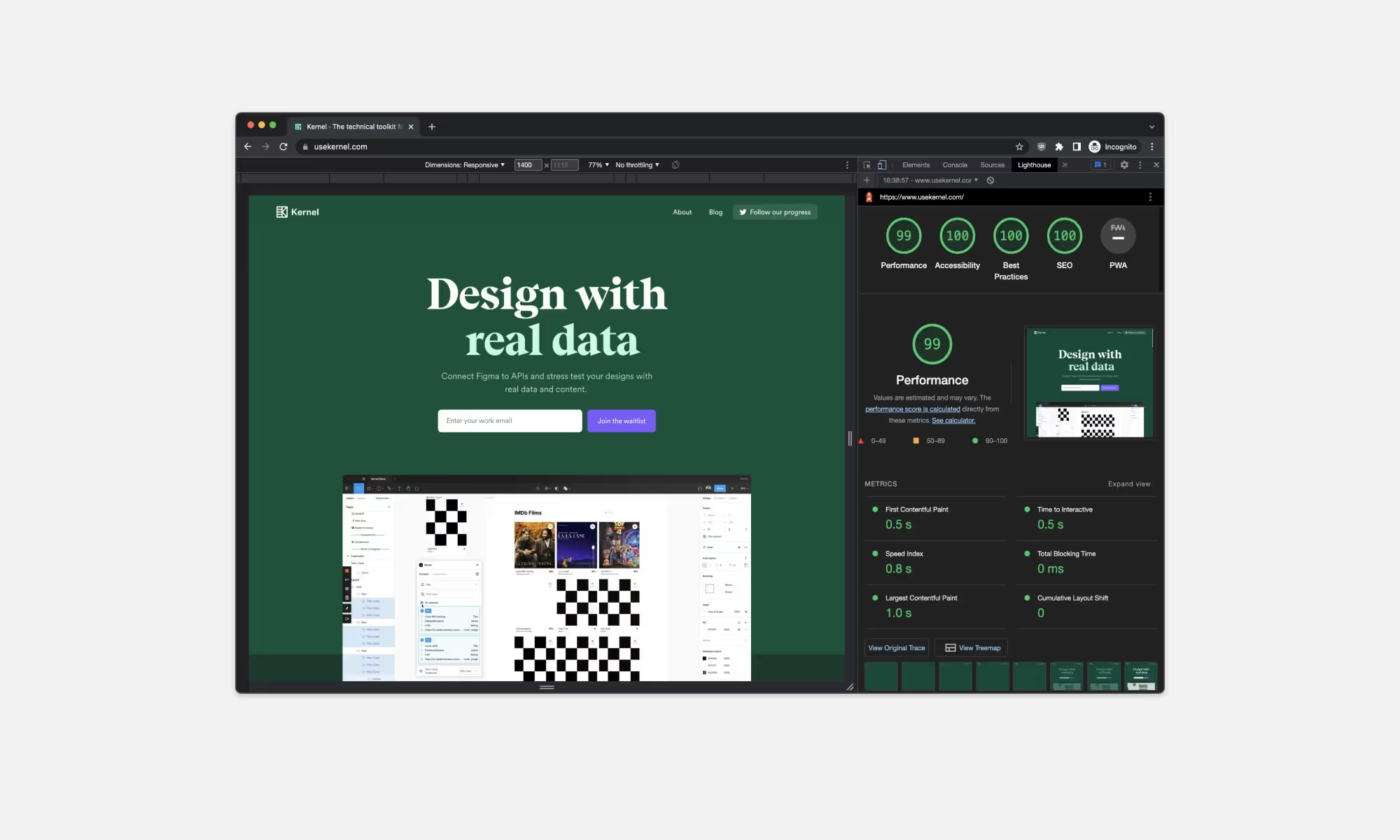
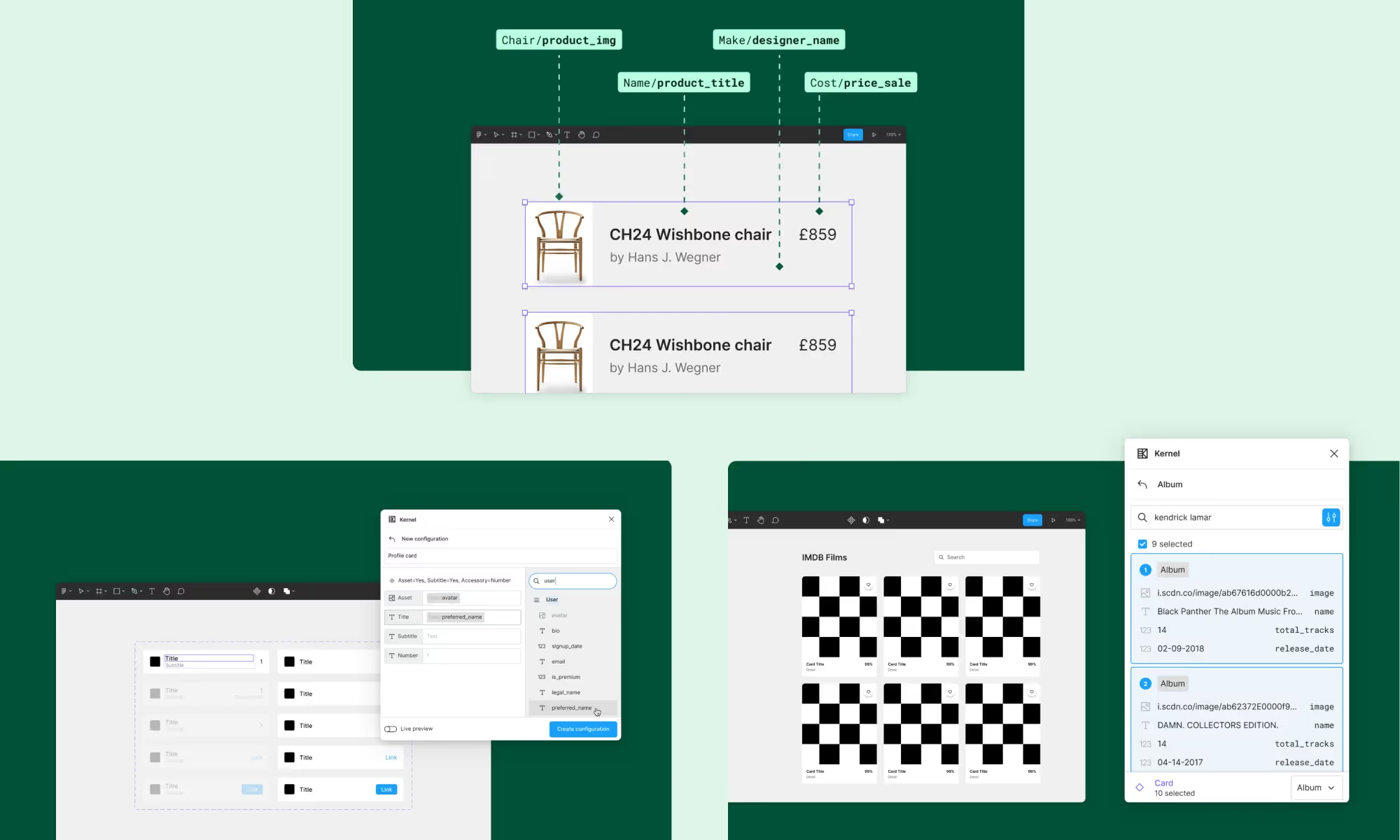
Kernel are focussed on building the technical toolkit for designers. They’re starting with a Figma plugin that helps bridge the gap between design and development. The Kernel Figma plugin lets you connect Figma to your product APIs — so you can use real data in your designs.
I worked with the team at Kernel on and off over a few months. I helped them with the design and Webflow build of their marketing site.
My contribution
Design Webflow build
The team
1 × co-founder 2 × product designers
Year
2022

Process
The new website in 3 chunks
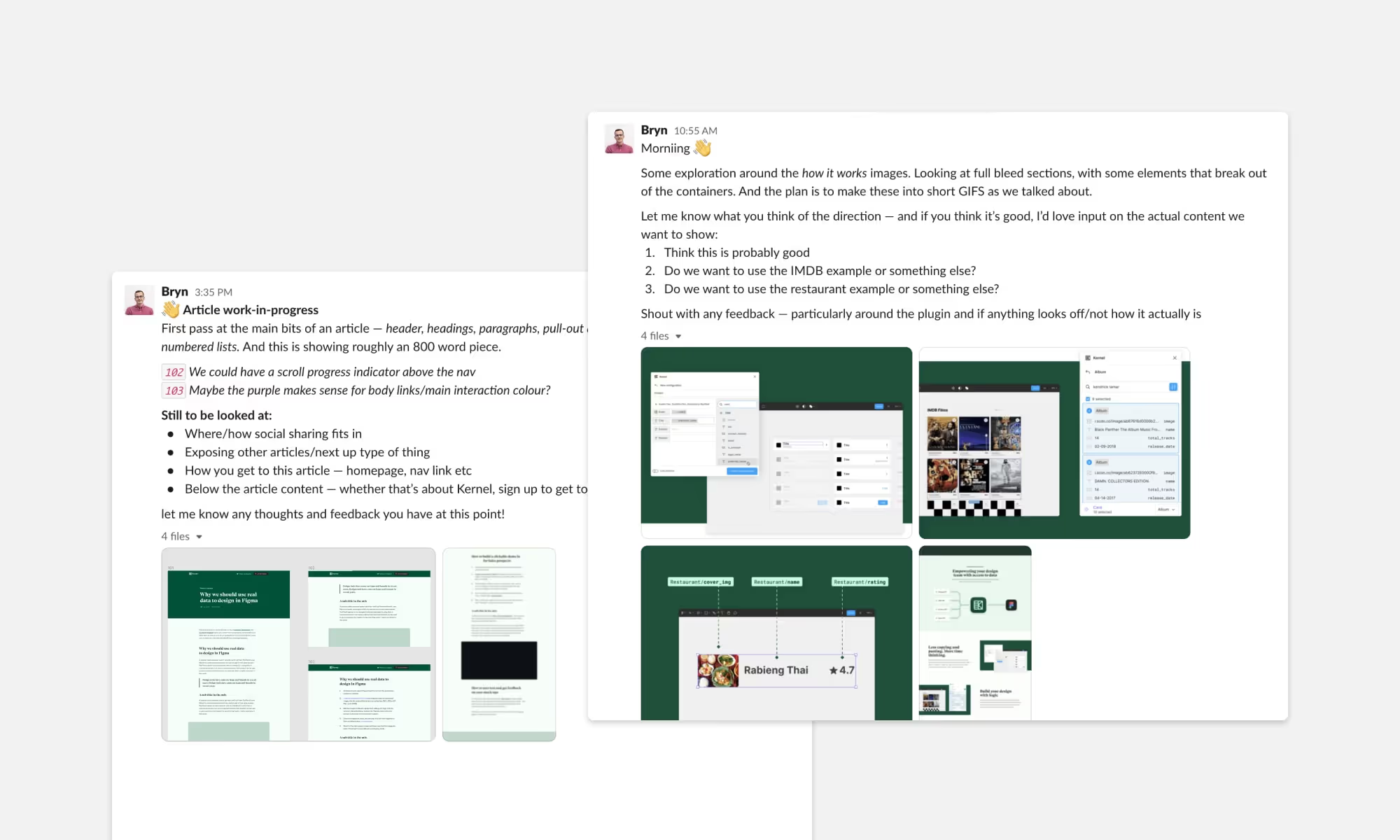
I started working with Kernel in February 2022 — initially for a small, immediate need they had. Kernel were ramping up the content they were publishing about design tooling. So the first piece of work was to design and build a template and editorial styles to house their longer-form content.
Being a small-early stage startup — their number one focus was product development, and validation of their Figma plugin and proposition. Which is why they needed someone to own the design of their marketing site. I worked closely with Tom (CEO) and Zander (designer). Tom briefed me on the project, Zander briefed me on the design direction, and they both gave design feedback throughout the process.
There were three clear bits of work I helped Kernel with:
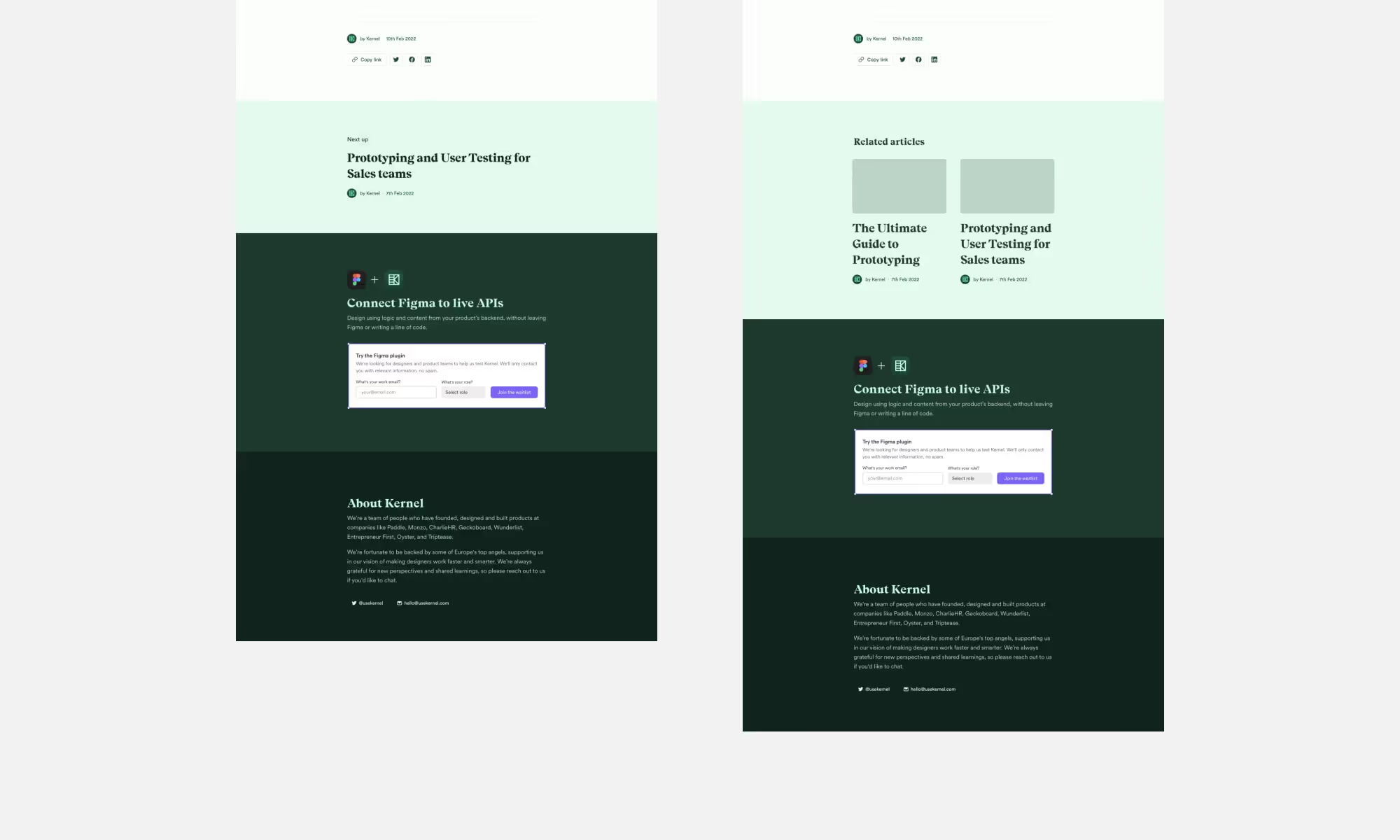
- Blog post page: Design and build a template to house their long-form content
- Blog home: Design and build a template to house their current and future blog posts
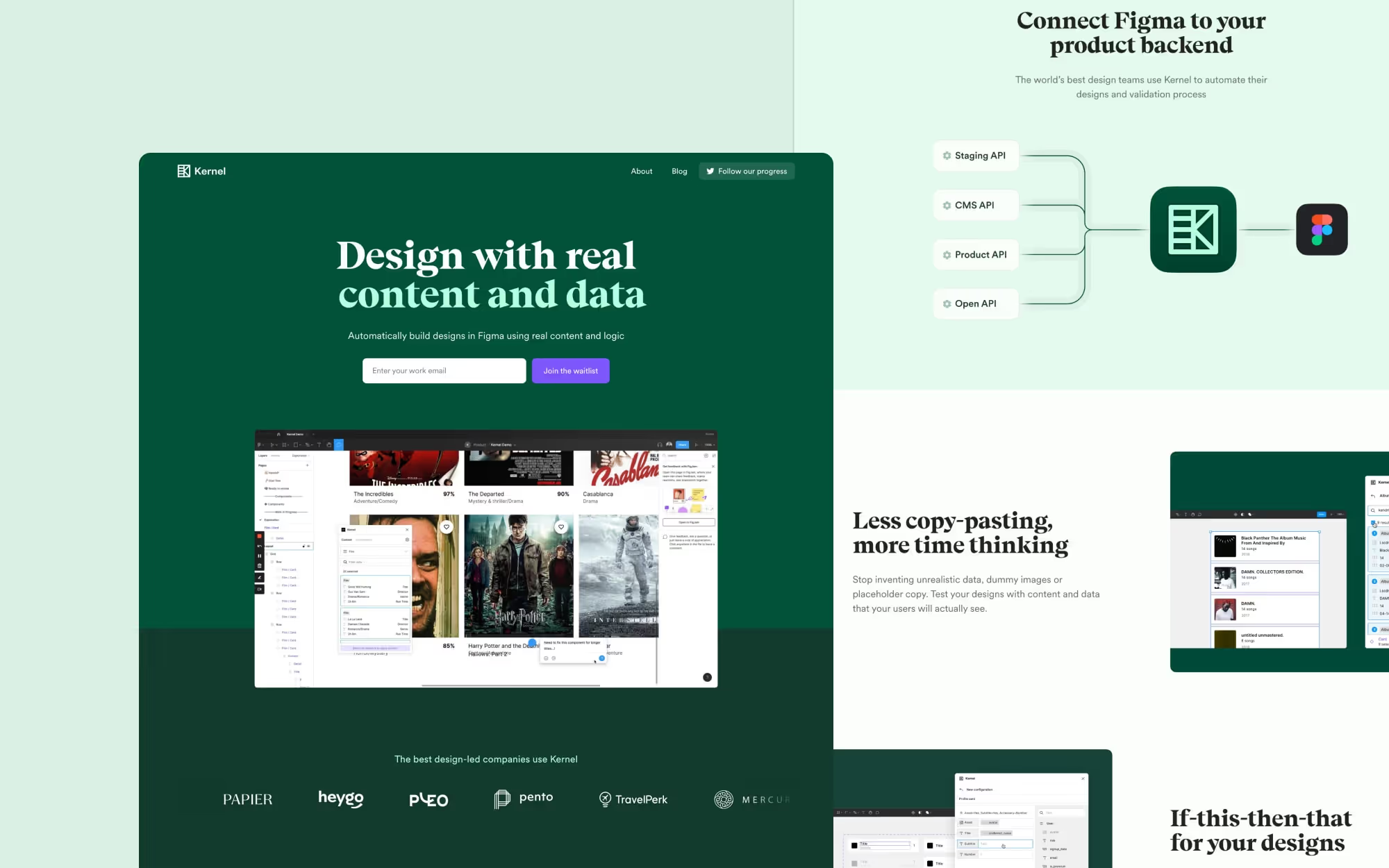
- Homepage: Design and build the second evolution of their homepage and piece it all together
Pushing the foundations
At this point Kernel's Figma plugin was in closed beta. They were working closely with chosen product design teams to hone and develop their product.
They had strong foundations of a visual identity in place (all designed by Zander Brade). And they had a one-page, manifesto-style, homepage in place. The manifesto set the scene for Kernel and highlighted the gap between design and engineering in a typical product development process.
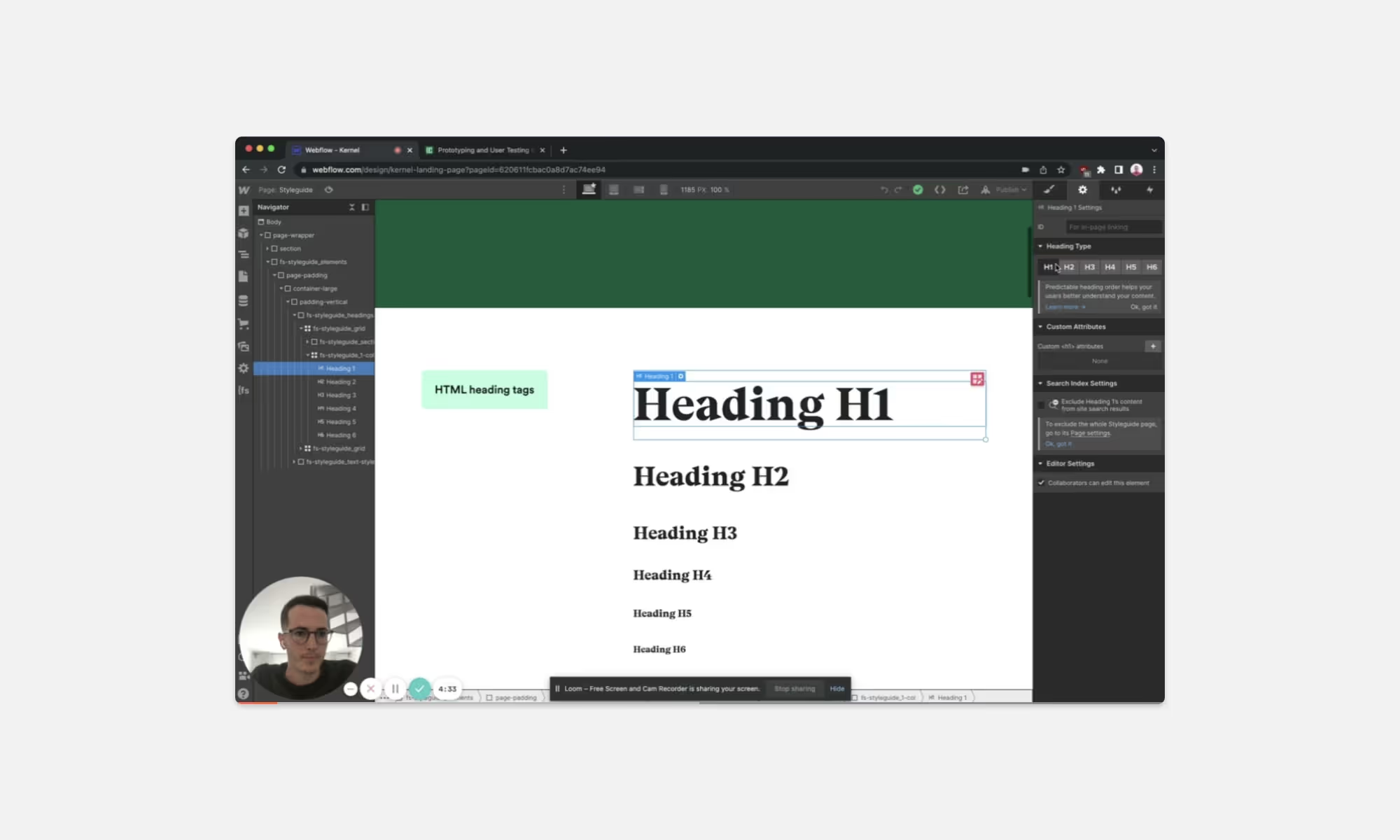
They were already using Webflow for their site — so it was easy for me to slot in and build on top of. I put together a lightweight design system for the styles and made sure all existing elements were referencing these styles. Which meant global tweaks and changes further down the line were a breeze.
Designing for designers
The type of people that use the Kernel plugin is senior product designers — and that sets certain expectations. High-quality implementation and considered details were a crucial piece of this project.
So this meant sweating the details — and thinking about where small interactions or animation could elevate viewers' experience. Some examples of how this came out:
- Link and button interaction states: All clickable elements have a small X+Y scale interaction on the pressed state. It's a small change — 98% scale — but It gives interactive elements a nice tactile quality.
- Looping flow diagram: The nodes animate through each stage of the diagram — from API, to Figma, to Kernel.
- 3D video interaction: As you move your mouse over the video demo it shifts in a 3D space with perspective. There's also a subtle light source that moves opposite your cursor.






Outcome
This piece of work was about building on the brand, design language and version one of their site. Setting some foundations for the team to take further. And allow Kernel to continue to push their long-form content. The site I designed and built was since featured on the design blog — Lapa Ninja.
Bryn is one of the best freelance designers we’ve worked with at Kernel. He works quickly, his communication is excellent and the output is always of the highest quality.
We couldn’t recommend him highly enough and we hope to keep working with Bryn on many projects in the future.
I strongly recommend Bryn to anyone looking to push forward their product or brand. As a fellow designer, I’ve had the pleasure to work with him in lots of different capacities over the years, and always enjoyed his high standards, easy communication style and pragmatic approach to getting stuff done.
Kernel ended up with a website that converts really well. Whether you're building a new website for your startup or tackling a challenging product area, working with Bryn is a safe bet for top quality design.


