There’s no shortage of 24-step articles explaining how to create the perfect portfolio. Which piles on the pressure. And that makes it a pretty big project — so understandably, you put it off.
I think you should look at it differently. For your portfolio, done is better than perfect. The most important thing you can do: have a bias towards doing instead of thinking. Do what? Conveniently, I’ve broken it down into 6 steps. Small, achievable and actionable steps. And you’ll notice “launch” is step 2, not step 24.
Don’t focus on the end goal, focus on taking a very small step towards the end goal. Frame your portfolio as something that will evolve and improve over time. It won’t be perfect the first time around.
Step 1: Set yourself up for success
Before diving in to creating your portfolio, you need to know a few things:
- At a very high level, what type of job or work you want.
- What tool you will use for your portfolio. There are so many to choose from, and it’s easy to get lost in this one decision. To make it easy, here are my recommendations:
- If you understand HTML and CSS → Webflow
- If you understand Figma or Sketch → Framer
- If you don’t understand the above → Squarespace
Step 2: Launch a holding page
The biggest hurdle you’ll face with your design portfolio is to get something live. Something that people across the world can see on the internet. The quicker you can get to this point, the better.
A holding page is like the cover of a book. It sets the scene, without giving a load of extra detail. For a design portfolio, it says who you are and what you do. It’s a small step, but a small step is 1,000× better than nothing.
What to include:
- Your name or company name
- Your job title or a sentence that explains what you do
- Email address or social media links so people can reach out
- Reminder: you don’t need a logo or world-class site design, keep it simple
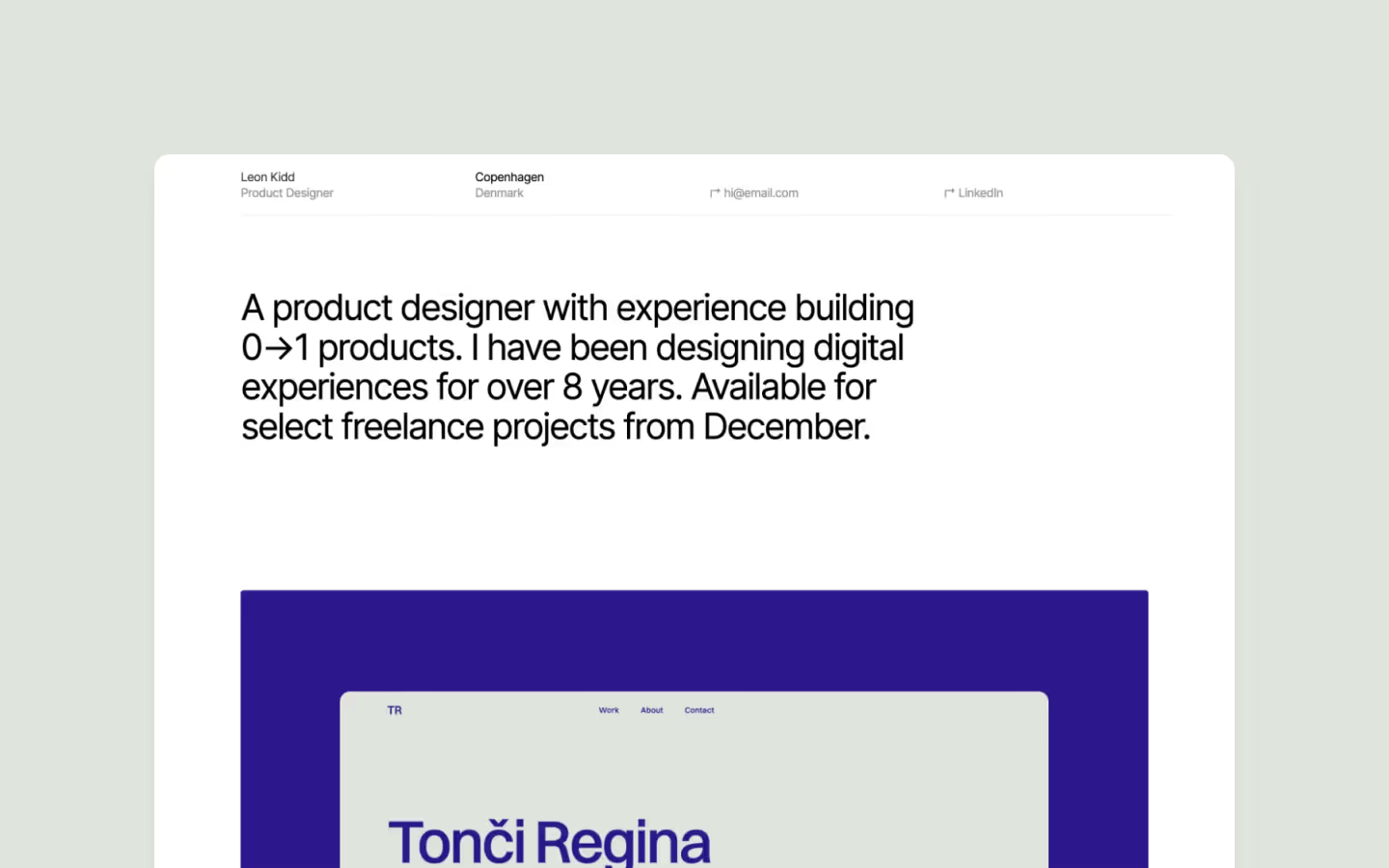
Who does it well?

Step 3: Add a few project images
Alright, so you’ve planted a soon-to-be-blossoming seed of your portfolio. And people from across the world can now access it. Well done, you’ve already done the hardest bit.
Next up, we want to add a bit of flavour. Your work is an important ingredient of your portfolio. So let’s show off some of your highlights. Don’t get distracted with case studies. Right now we’re only concerned with a few work images.
What to include:
- An image that showcases each project
- A title for each project
- If the project is live, link to it from your image
- Optional details: Project year, project category, one-line summary
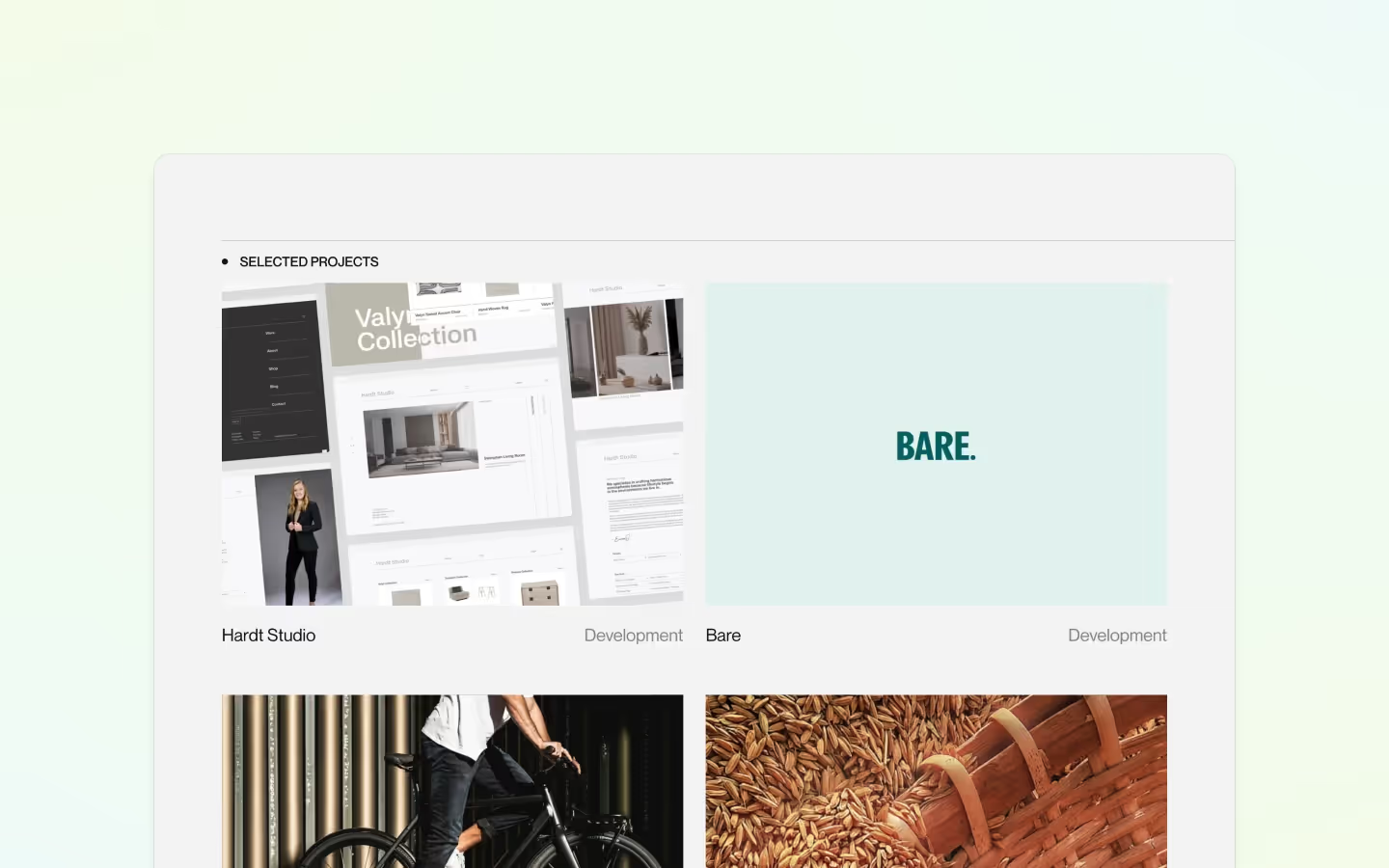
Who does it well?
@_kylecraven → kylecraven.design

Skip to step 3:
Use my Simplefolio portfolio template for Webflow. It’s a one-page site, with no CMS or complexity. A simple, no-fuss design that showcases a few large images of your work.
→ Simplefolio Webflow template

Step 4: Add a few short case studies
Woahh, it’s starting to look like a real portfolio site. Nice one.
Now we need to build out a couple of case studies. Yeah, the c-bomb. But, we’re only talking about a few really short case studies. Three short paragraphs about your projects. Focus on your best projects — but don’t go overboard. 2–4 projects will work well if you have them.
What to include:
- Introduction: A paragraph to set the scene. Who was the work for? What was the project? What was the problem? What was your involvement?
- Process: A paragraph to explain your process. How did you approach the problem? How did you work? Who did you work with? What were the stages of your process? Did anything not go as planned?
- Outcome: A paragraph to summarise the outcome of your work. What was the impact of your work? What did you learn? What are the next steps?
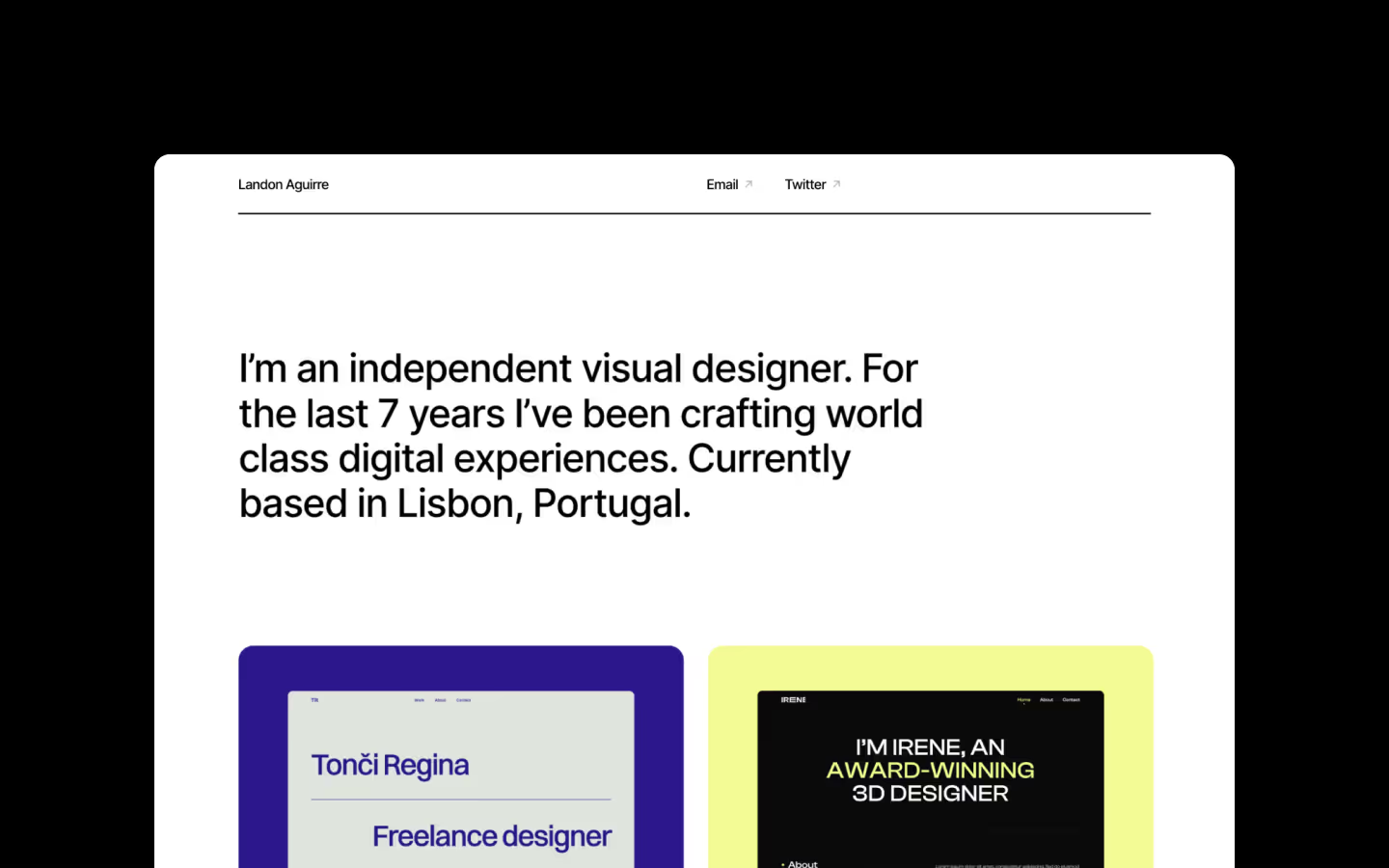
Who does it well?

Skip to step 4:
Use my minimal design portfolio template for Framer. It’s a simple portfolio template, that focusses on what matters the most — your work. Add in your content and launch your portfolio fast.

Step 5: Add a few detailed case studies
Awesome, now you have a few case studies on your site. But don't stop here — lets build on it. Lets flesh out your case studies to show what you know.
What to include:
- Add more detail to your intro, process and outcome sections
- Call out notable stages of the project
- Add sketches, photos, mockups, prototypes, animations, testimonials
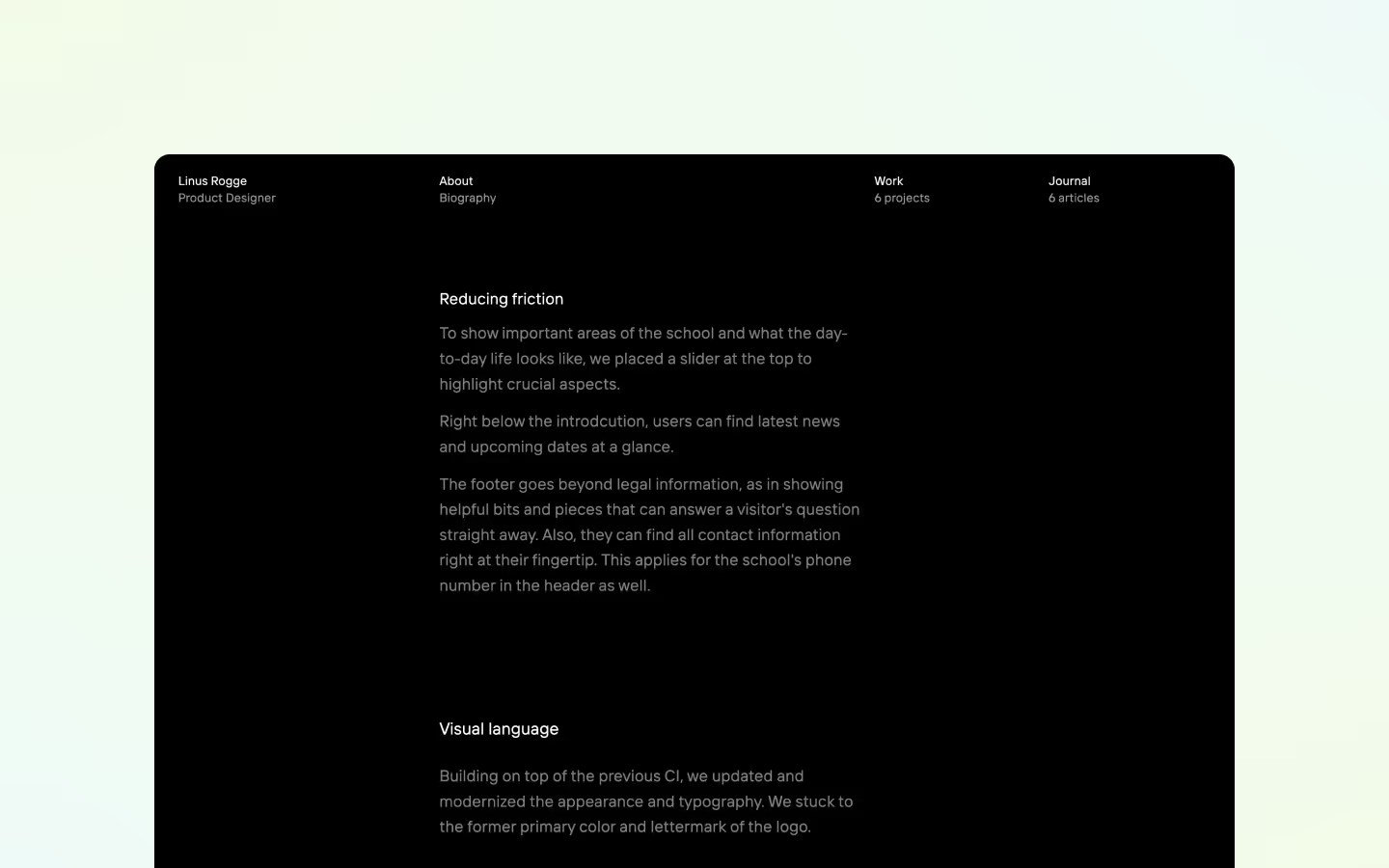
Who does it well?

Skip to step 5:
Use my Darkfolio portfolio template for Webflow. Show your best work and build out case studies fast with a variety of content blocks to choose from.

Step 6: Expand your site
You have a portfolio with some detailed case studies that describe how you work and what you’ve worked on in the past. You have a really solid base. And now we want to expand your site. Adding detail, extra pages, and refining what’s already there.
What you could include:
- About page
- Contact page
- Subscribe to email list
- Blog posts
- Testimonials
- Interviews and features
- Digital resources
Who does it well?

Skip to step 6:
I made my own portfolio site a free cloneable in Webflow. It’s the site that has landed me many jobs, and has been featured on the likes of Godly, Lapa Ninja, and Land-book. It has space to house your work, blog posts, interests, email list, and more.
→ My portfolio Webflow template

Conclusion
Putting together your portfolio is the worst — but it’s achievable if you break it down into actionable chunks. Remember: done is better than perfect. Good luck!
This article may contain affiliate links — I only ever recommend things that I love and use myself.
Get design articles like this straight to your inbox
Join 2,600+ designers · Unsubscribe at any time


